┏┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┓
原创作者:
00d44(
呆呆)[
转载请注明出处:
微网-微波论坛http://bbs.mwtee.com]
┗┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┛
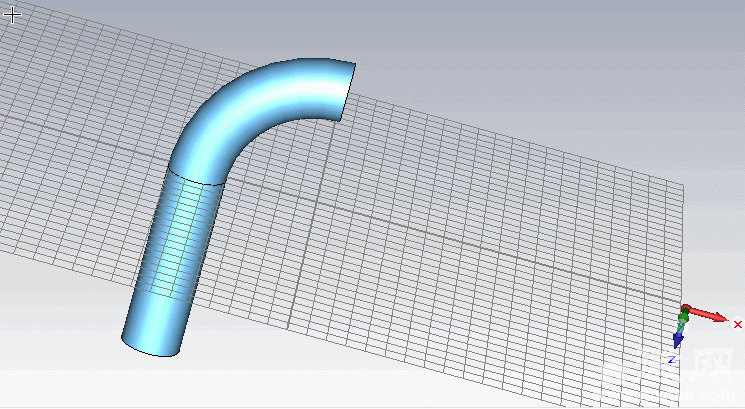
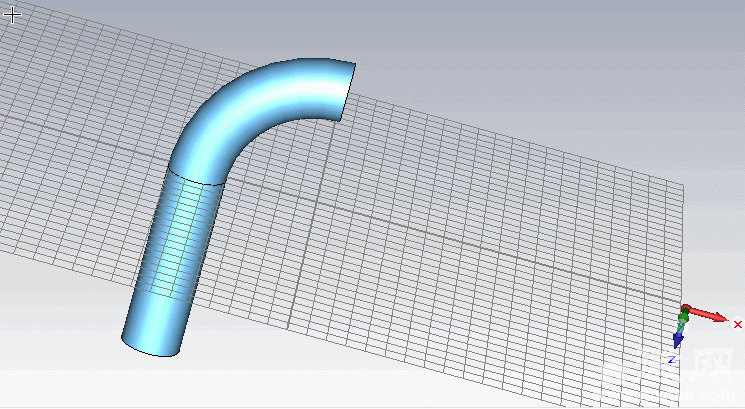
这里我们提供三种方法创建这样的旋转弯头,下面详细介绍具体的操作过程
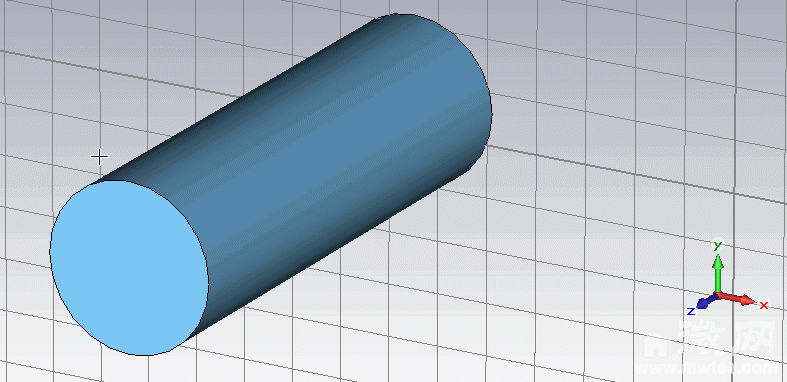
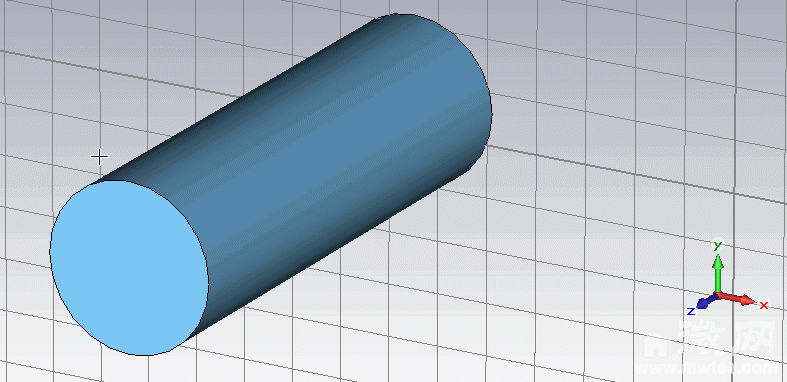
1.首先,我们在CST绘图窗口中绘制一个圆柱体,当然也可以是其他形状的柱体,正方体等等

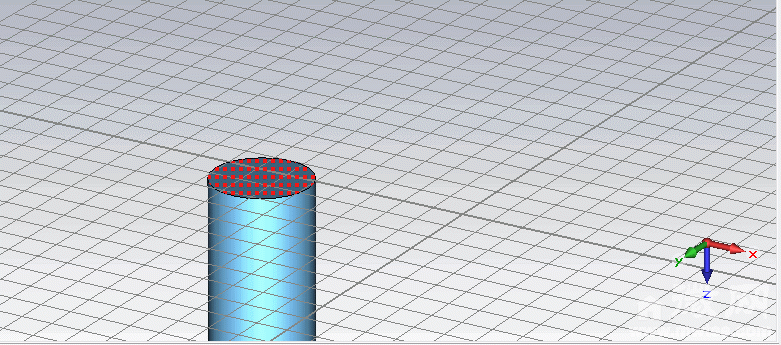
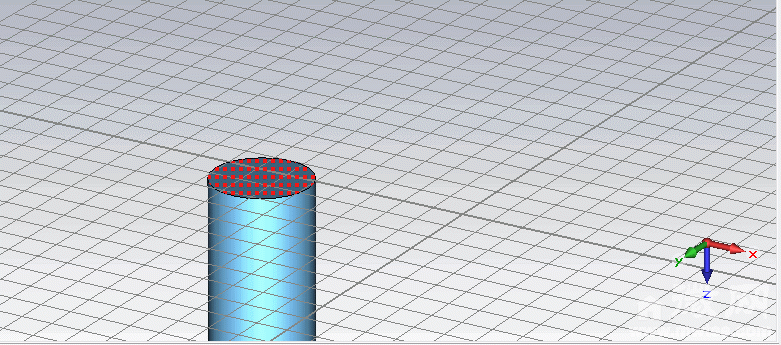
2.选择选面工具,或者直接按下快捷键“F”,记住使用快捷键的时候,输入法要处于英文输入状态

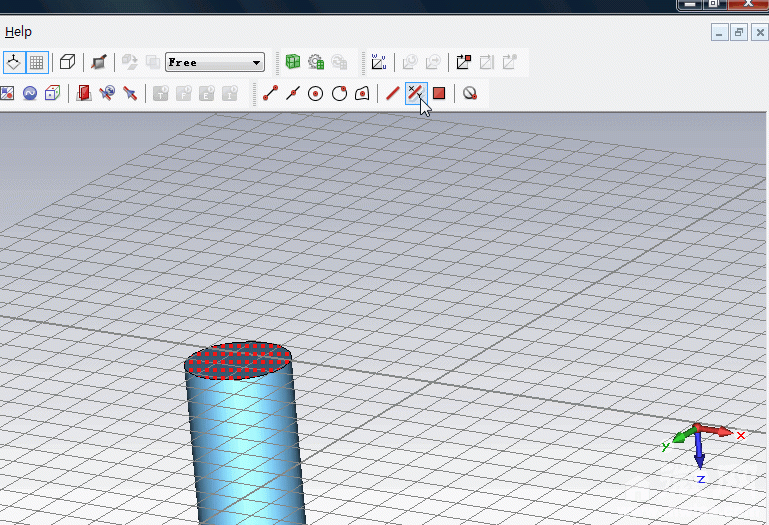
3.然后选择工具栏中的“x/y”定义旋转轴

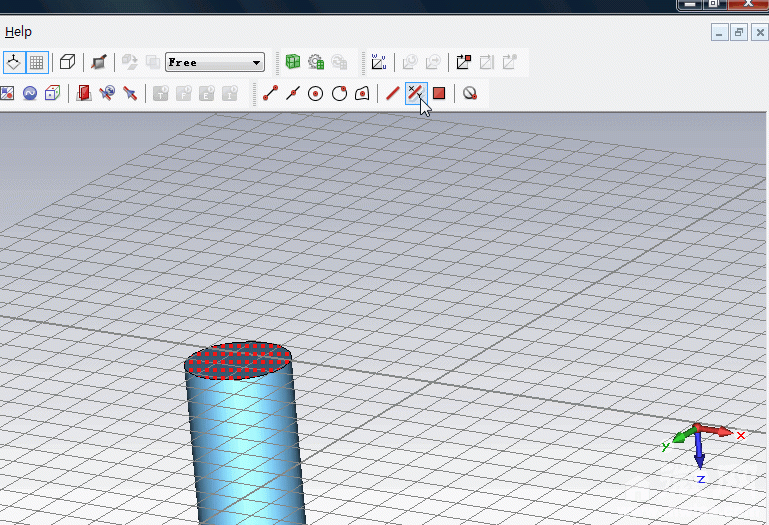
4.选择之后如下图所示

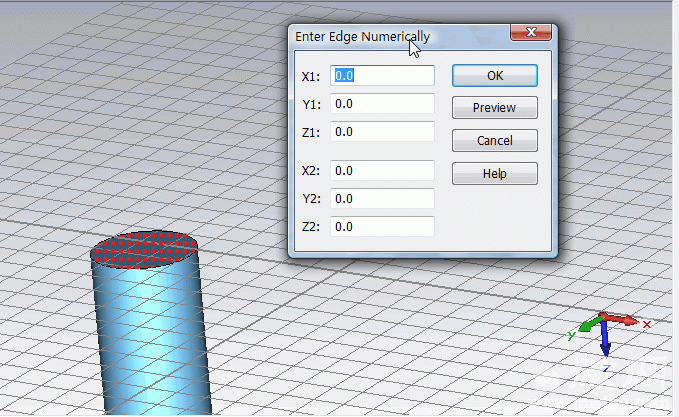
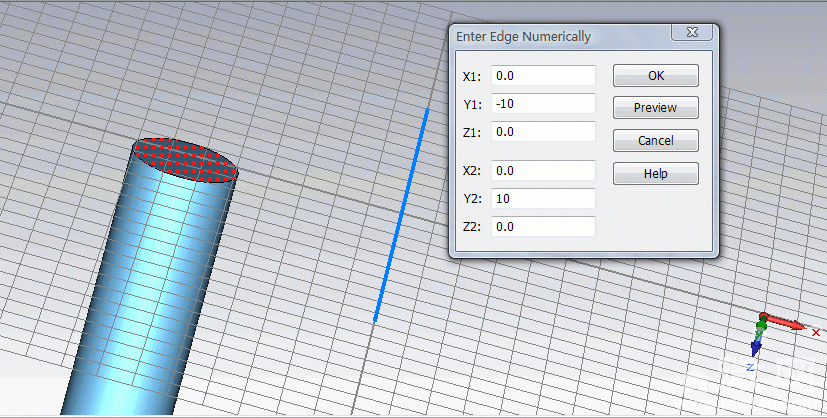
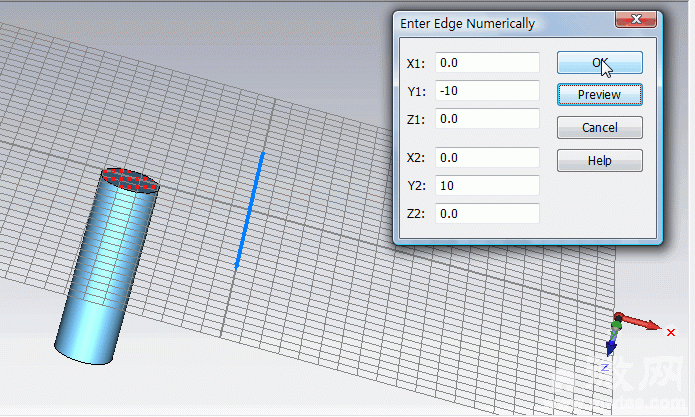
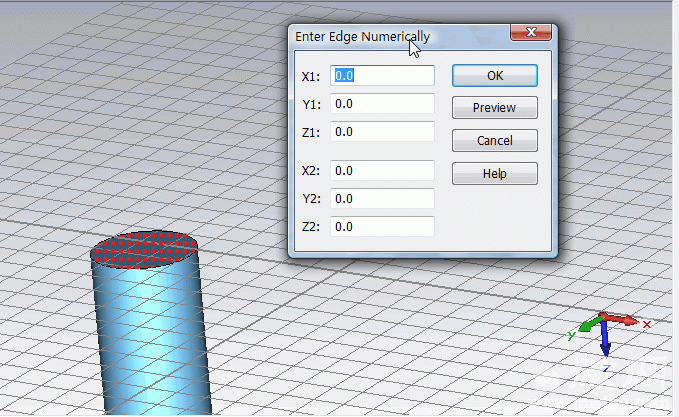
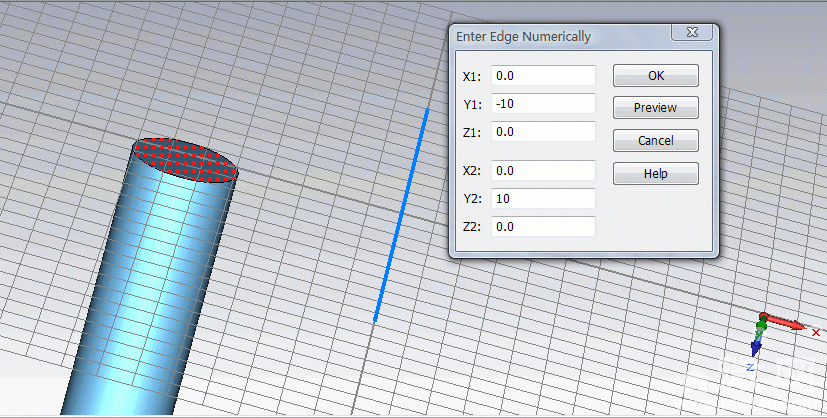
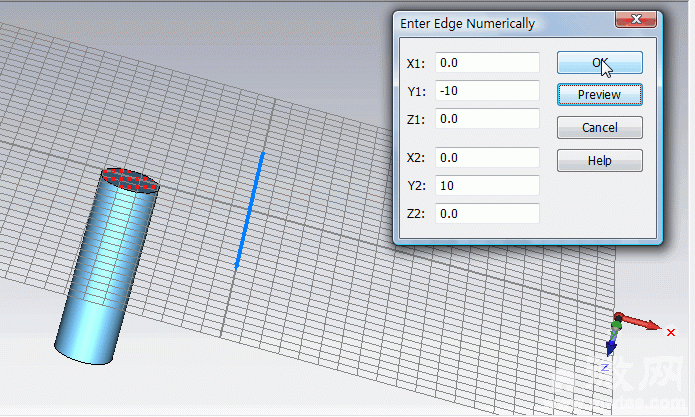
5.按下ESC键直接手动输入旋转轴的坐标,你也可以用鼠标画出满足你要求的矢量线也可以,矢量大小不用管它,只要确定好方向即可,这里我们以Y方向为例。

6.输入过程中,视图窗口就有一条蓝色的线显示如下

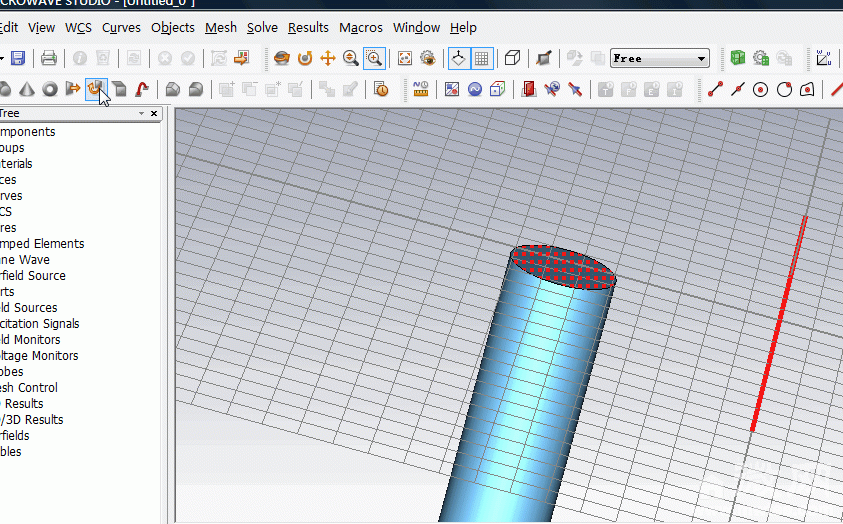
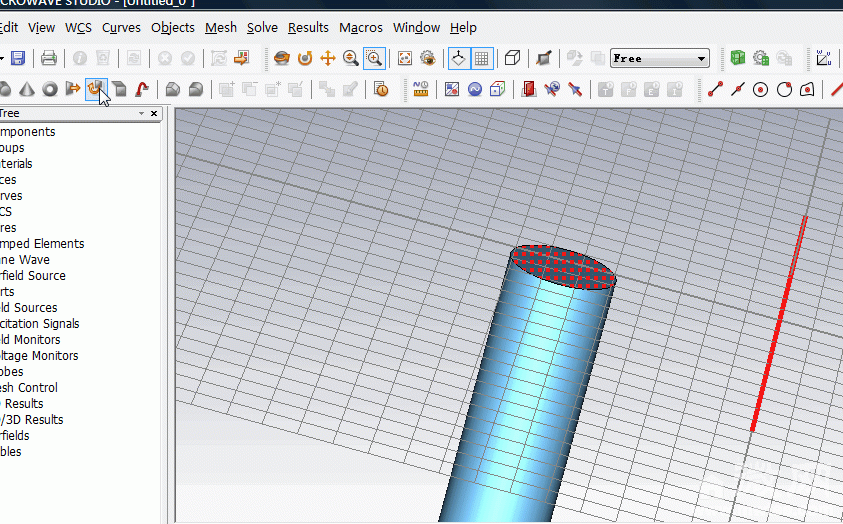
7.点OK确定,蓝色线变成红色线

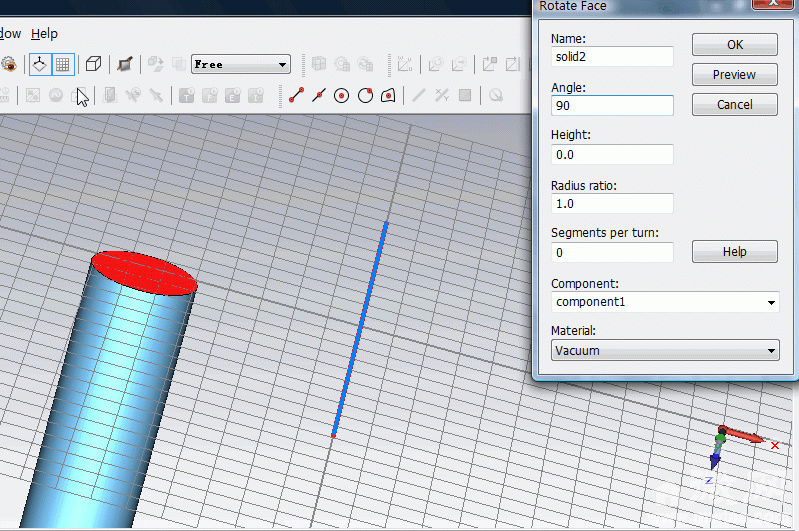
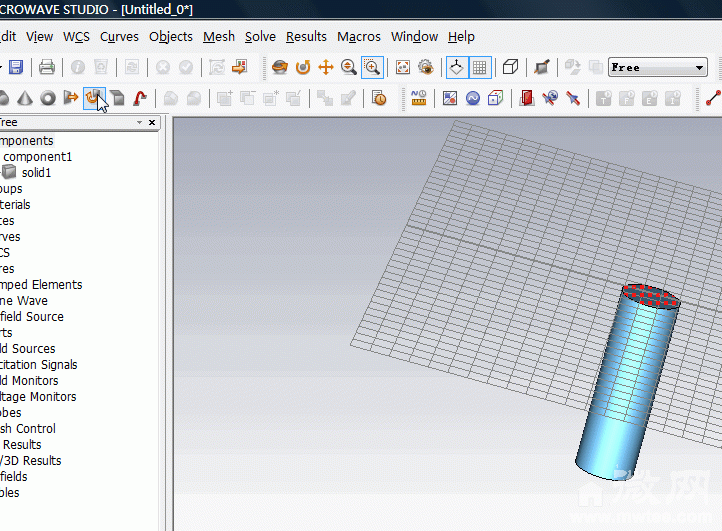
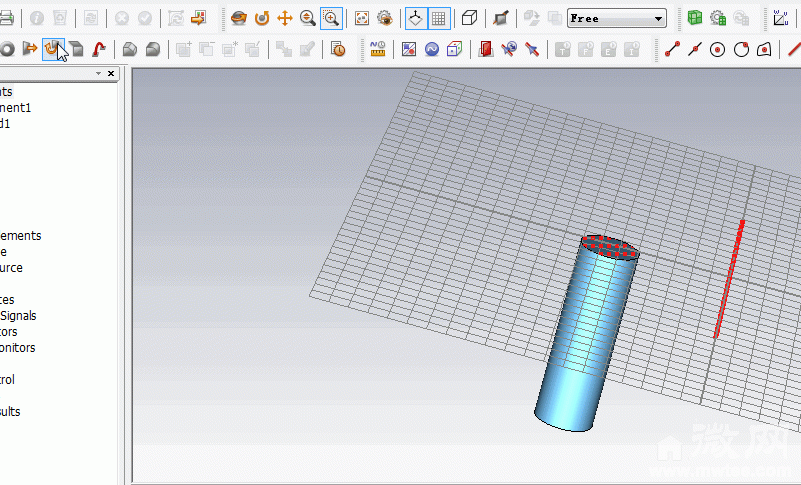
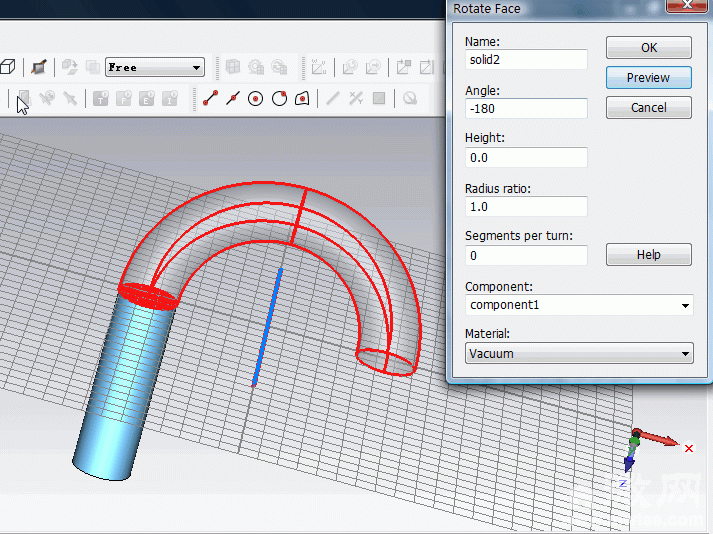
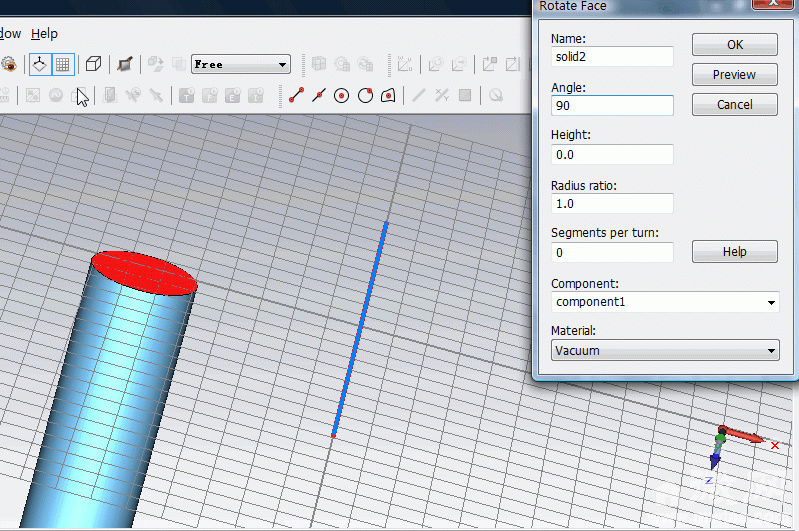
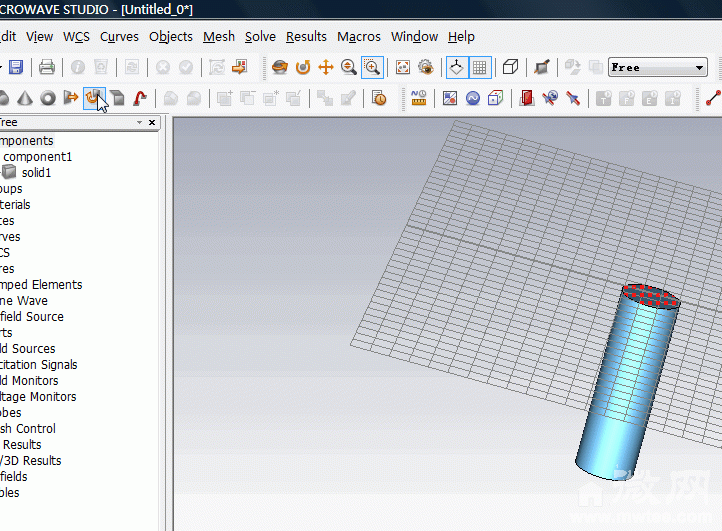
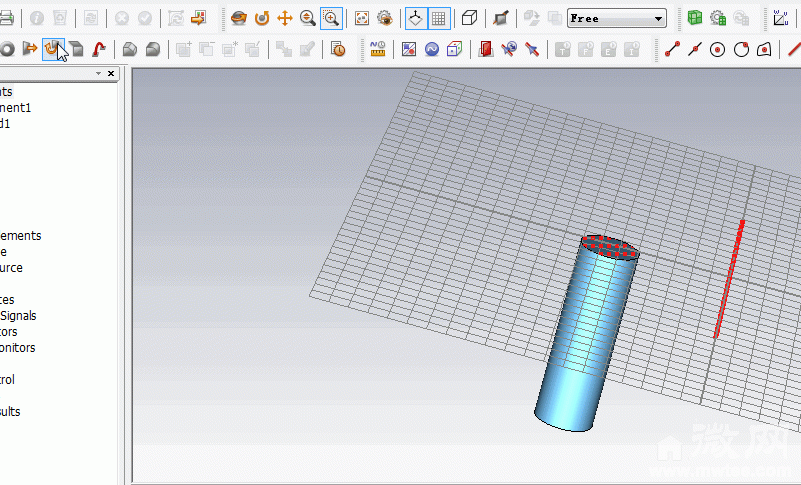
8.然后选择工具栏上的rotate按钮,也就是下图中鼠标所在的位置,选择之后弹出窗口如下图所示

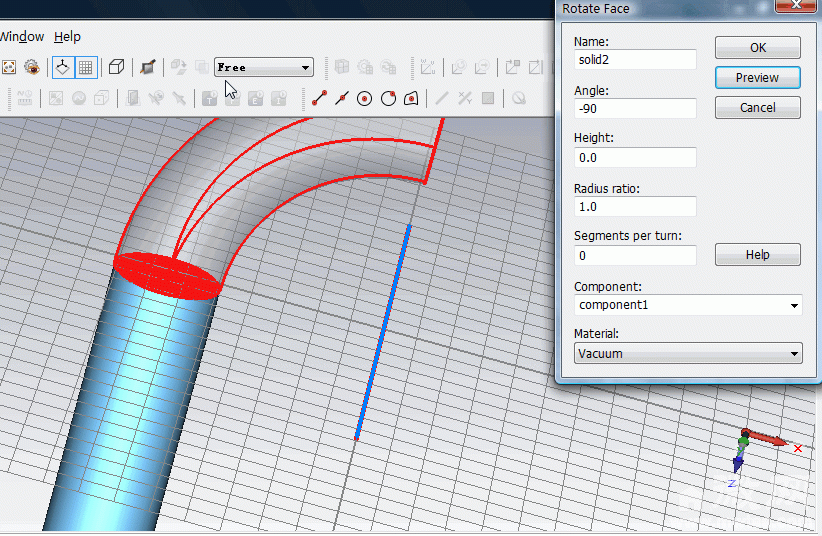
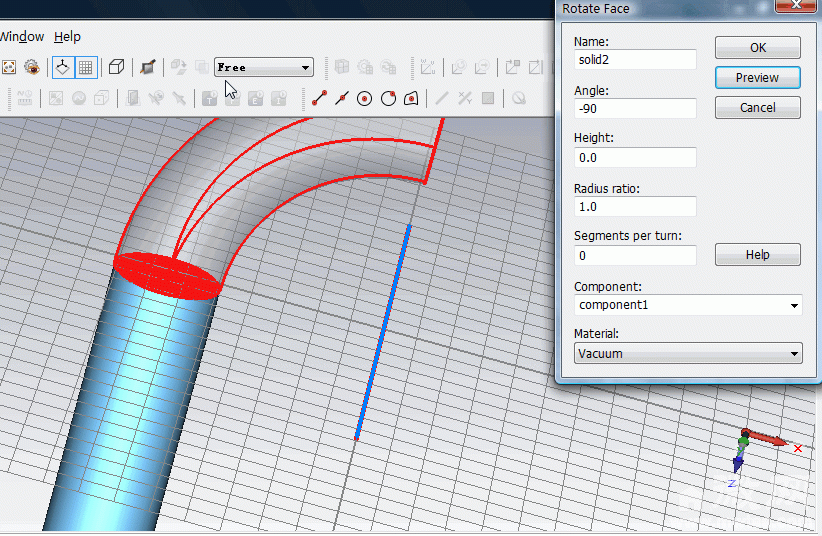
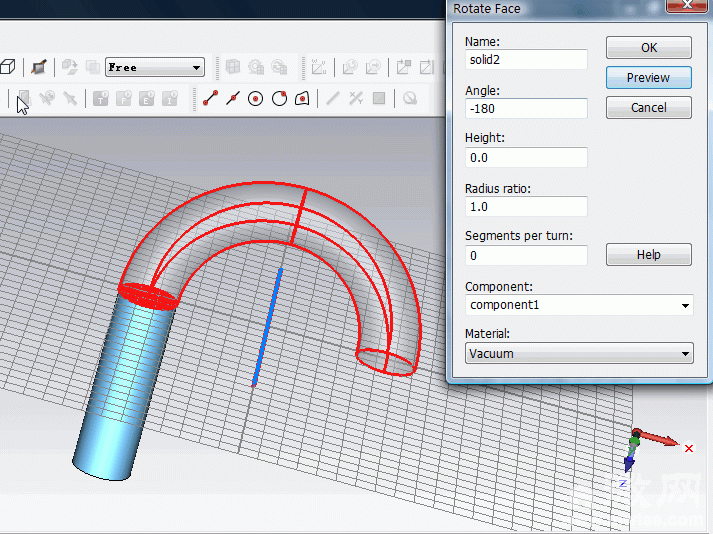
9.在angle里输入旋转的角度,这里要注意,正负的角度决定了旋转方向,为了不发生方向相反的情况,你可以点击preview预览下效果,满足后点确定即可

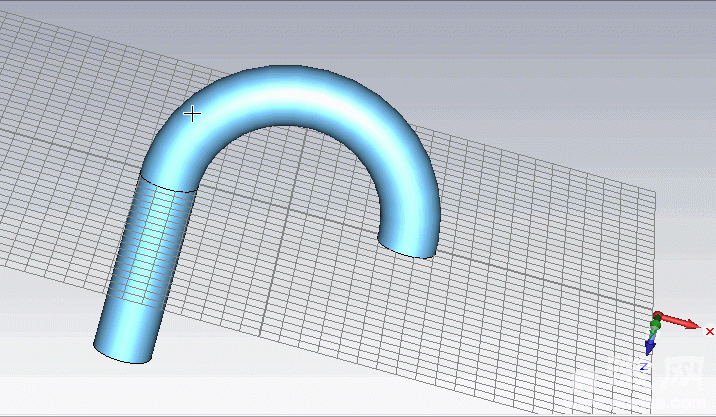
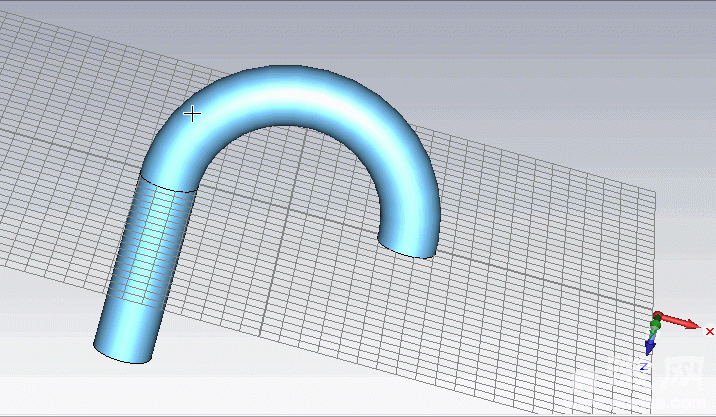
10.确定之后,效果如下,到这里我们就完成了旋转弯头的创建了,然后你就可以继续你后续模型的创建了,下面我在介绍另一种方法来创建这样的结构

11.回到选择面状态,如下图所示,我们直接选择图中鼠标所在的位置,即工具栏上的rotate按钮

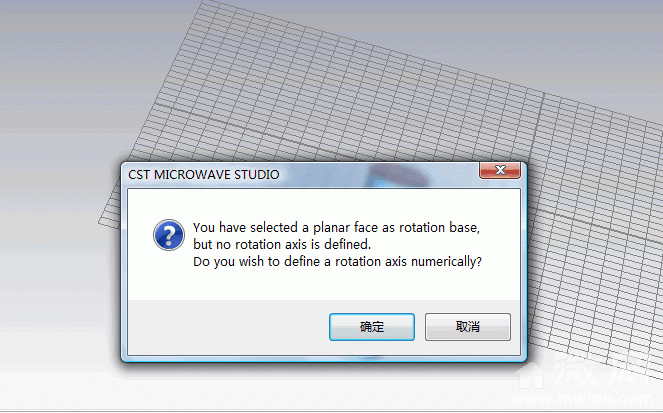
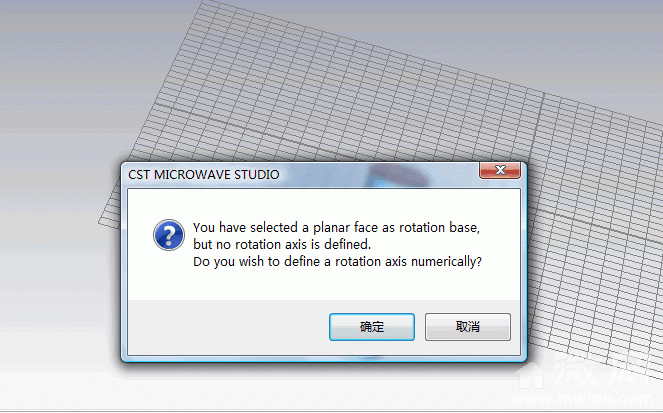
12.弹出窗口提示,尚未创建旋转轴,点击确定,定义旋转轴

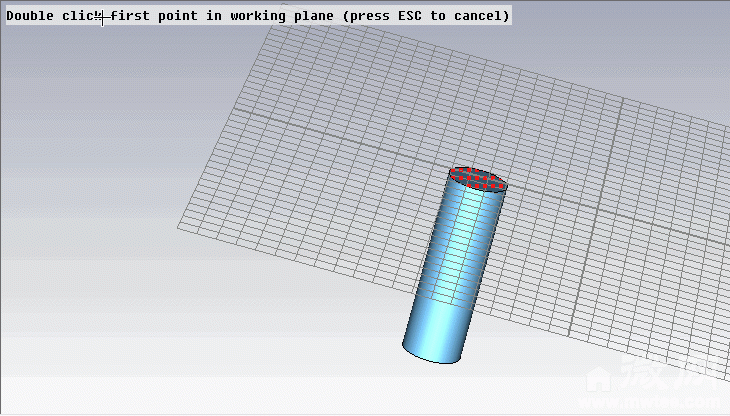
13.可见,这个时候又回到了选择“x/y”之后相同的界面

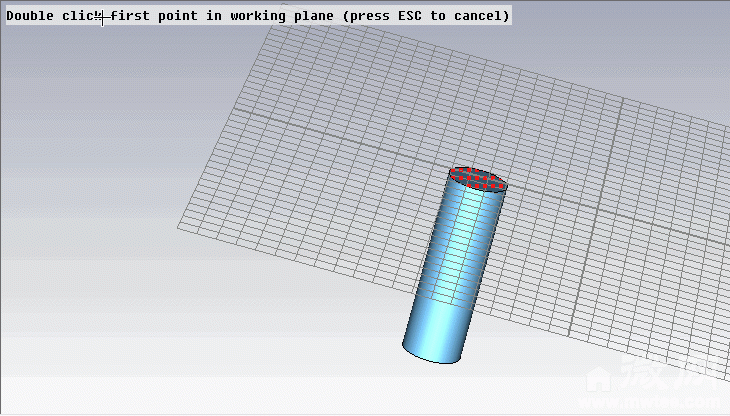
14.按ESC输入旋转轴矢量坐标

15.这里仍然以Y方向为例

16.点击确定,定义好旋转轴,在此点击rotate按钮,如图中鼠标所示

17.在angle域内输入旋转角度,这里我们以-180°为例,点击预览即可查看效果

18.点击确定,到此完成旋转弯头的创建

19.下面我们介绍第三种方法,通过曲线扫描创建旋转弯头[xshan提供的思路完善,这里只是让大家更明白如何操作举例说明而已]
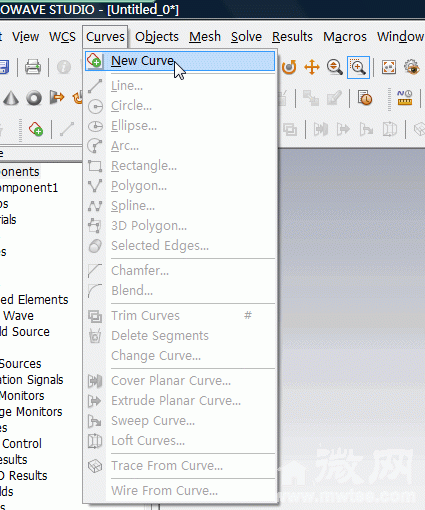
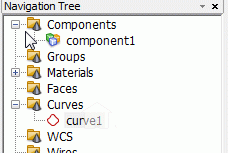
点击curves--New curve创建二维曲线,激活二维曲线建模并在左侧导航树上可以看见一个curve1出现,下面的建模就是基于此
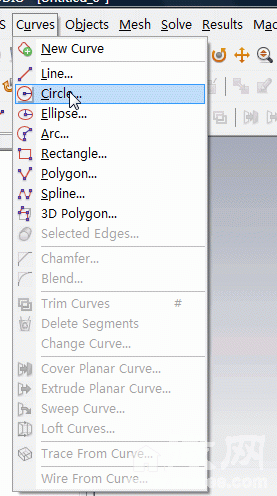
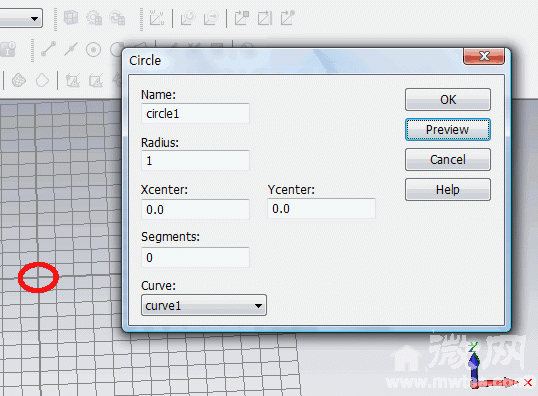
20.选择curves--circle创建一个圆
21.按ESC输入圆坐标
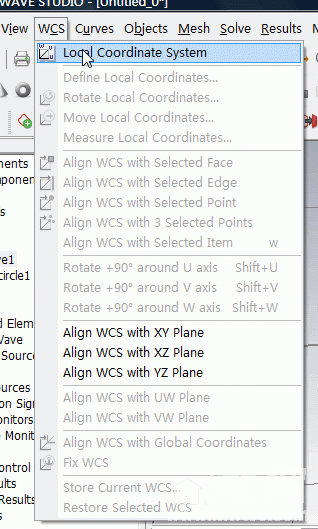
22.激活局部坐标系
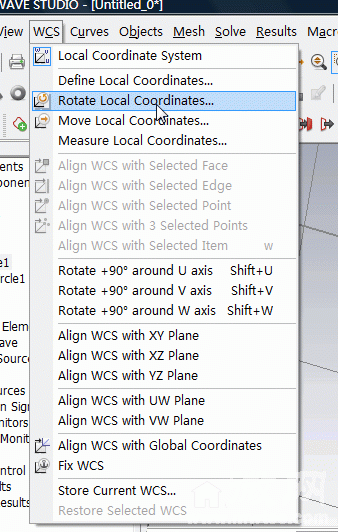
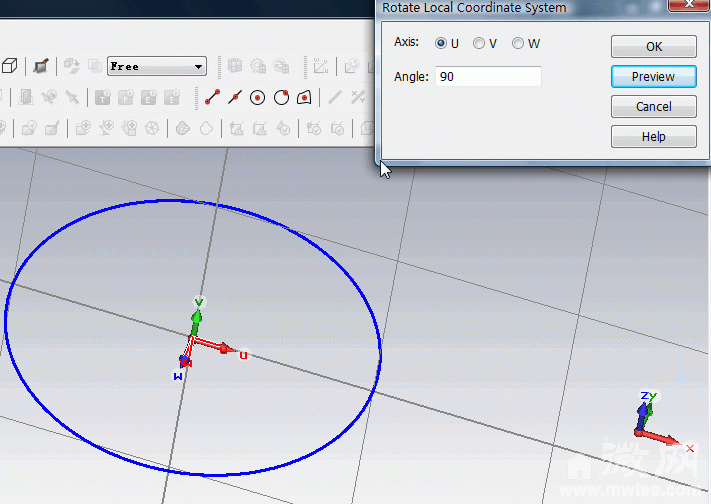
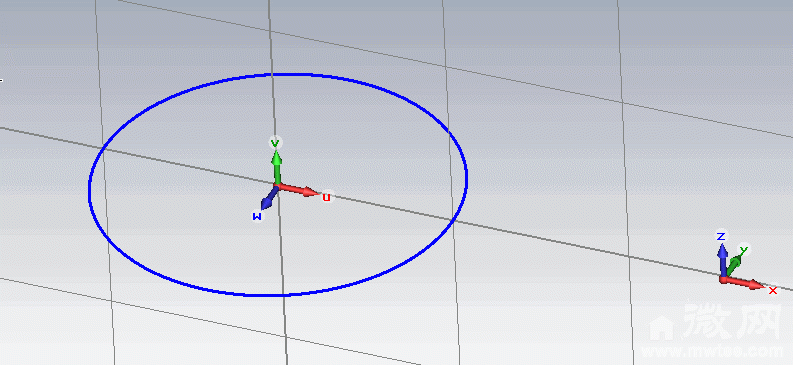
23.旋转局部坐标系,定义扫描路径曲线,本例将局部坐标系沿u轴旋转,使新建的扫描路径位于uv平面内,操作如下
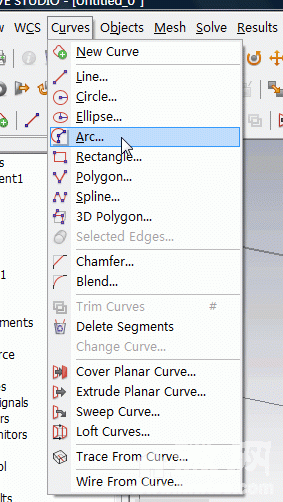
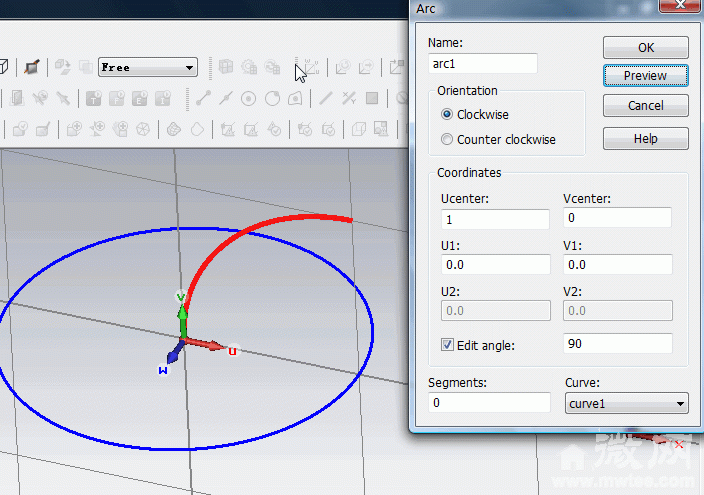
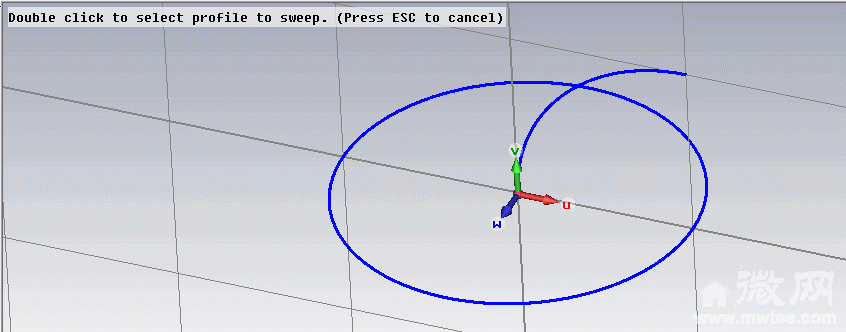
24.选择curves--arc 定义一个四分之一圆弧,直接按ESC弹出定义窗口
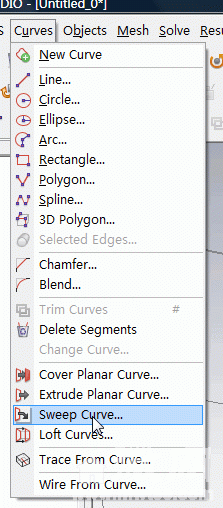
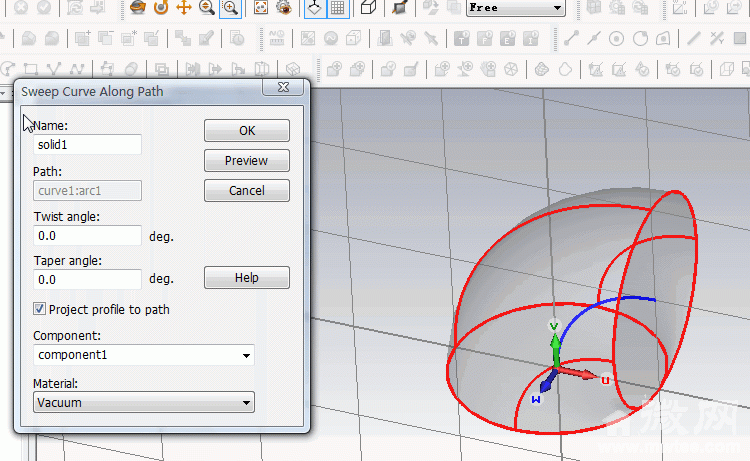
25.选择curves--sweep curve...
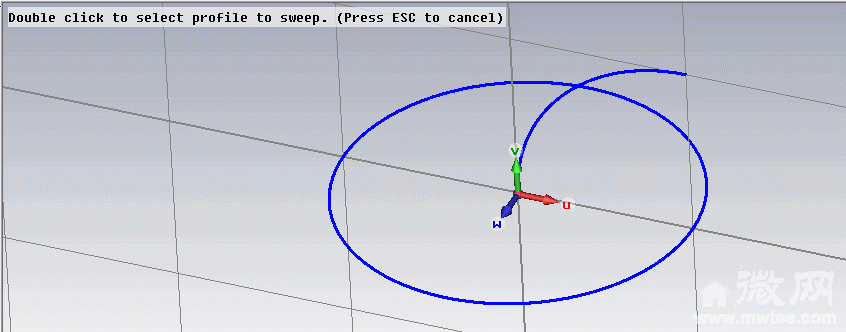
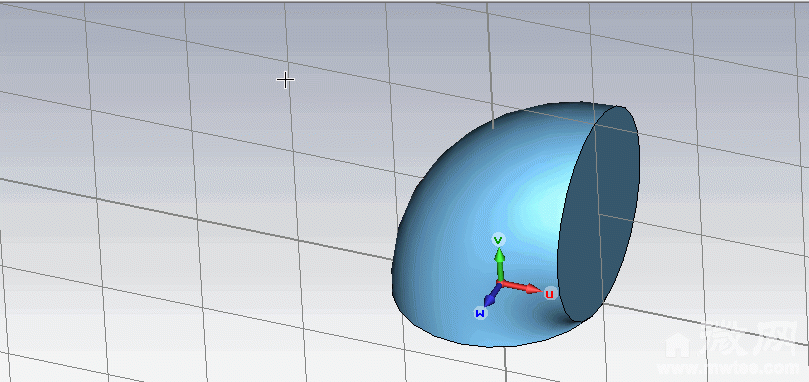
26.双击第一个圆,然后在双击扫描路径圆弧,在视图窗口就可以看到完成的旋转弯头了
小结:
到这个时候,我想大家都已经学会如何创建这样的结构了,其它结构的创建类似,灵活运用rotate,extrude,loft等工具,可以使你的模型创建更加灵活,上面创建旋转弯头的要点就是,选择面和定义旋转轴,顺序基本上就是这样的几种情况,创建灵活.如果大家还有什么具体问题可以多来微网-微波论坛
http://bbs.mwtee.com CST板块来交流,分享,学习

































 教你如何在CST中画旋转弯头 - CST应用┊交流.mht (1.36 MB)
教你如何在CST中画旋转弯头 - CST应用┊交流.mht (1.36 MB)